
| Main | Services | Contact Us | Intelli Cards | Our Blog | At Home |
If you are seeing this message, it is because you either do not have
CSS enabled, or you need to issue the
dev-tools/web/websync -c refresh command.
Building Card Sets
For an example of a working flash card set, please refer to the date-time-seasons.csv example. You may email this CSV file to your gmail account, where it can be opened in the flash card application by asking gmail to open it.
It would be helpful for you to read this whole document, it will help you avoid problems while building card sets. It's not terribly large, so it shouldn't take long to read.
Card Set Information
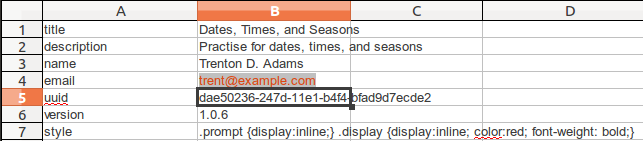
The information below is used to identify the card set to the user.

- title - the title for the set of cards. This can be anything you like, but should be relatively short, as the backup files use this for the file name
- description - the description for the set of cards
- name - the author's name
- email - the author's email address
- uuid - a unique identifier for this card set. Every time you create a new card set, you must create a new UUID, or your card set may conflict with another. You may find a UUID generator on the web, by doing a google search on uuid generator
- version - The version of the card set. This must be changed in someway, each time you update your card set. Usually numbering can go something like 1.0.0, 1.0.1, 1.0.2, ..., 1.0.x. If you're making major changes, it's helpful to bump the first or second number. e.g. 1.2.0 or 2.0.0.
- style - if you know how to create CSS styles, you may change this. There are essentially two CSS classes used. The "prompt" class, is for the initial prompt div, prior to seeing the answer to the prompt. The "display" class is for the display div, where the answer to the prompt/question will be displayed. As an example, the date-time-seasons.csv example we have provided, sets the 'display' css attributes to 'inline'. We do this so that the prompt and display will be shown on the same line, without any breaks in between. As such, we put a ':' after every prompt, so that the user can see a clear delineation between the prompt and display, once the display/answer is shown.
- filename - the basic filename used for export, backup, and sharing of the card set. This should NOT have an extension in it. For example, if your file name is french-verbs.csv, then you should not have '.csv' on the end, and the filename should be french-verbs. The extension is created automatically based on the type of import file (XML or CSV).
Cards
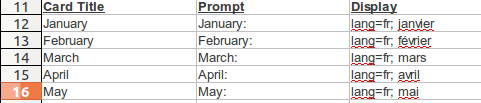
Each line in the document, after the card set information above, represents a single multi sided card. But, before you start entering cards, you must put headers on each column to let the app know what you have in each column.

Prompt and Display columns may be repeated an unlimited number of times. If one card has more prompt/display values than another, they will be ignored for each card that has no data in them. However, if there is data in the prompt column, for a particular card, it MUST have data in the display column as well.
- Card Title - required field - indicates the title displayed when the card is viewed
- Prompt - required field - indicates that this column contains the prompts
- Display - required field - indicates that this column contains the display values to be displayed after the user presses the "continue" button.
Text to Speech
In the case of learning a new language, it is helpful to have android
speak the text to you, when you click a link. All that is required,
is that you prefix the entire column data by "lang=fr; your data
here".
After that, "your data here" will be spoken in french, if your phone
supports the french language.
For a list of language codes you may use, see the 639-1 column in the List of ISO 639-1 codes page on wikipedia.